Hoe bewerk ik een document / sjabloon?
Iedereen die maakrechten heeft kan documenten / sjablonen wijzigen via ![]() . Als dit icoon niet zichtbaar is, wil dit zeggen dat het document definitief is en kunt u het enkel bekijken.
. Als dit icoon niet zichtbaar is, wil dit zeggen dat het document definitief is en kunt u het enkel bekijken.
Koptekst, Inhoud en Voettekst
De Koptekst en Voettekst zullen op alle pagina’s van het document worden herhaald. In de voettekst kunt u bijvoorbeeld een logo opnemen.
De Inhoud is het eigenlijke document. De paginering gebeurt pas op het moment van conversie van html naar pdf (bv. bij ondertekening).
Invulvelden en placeholders?
Invulvelden
-
In een sjabloon zijn alle invulvelden nog zichtbaar als invulveld (bv. standaard ${Pand Elk bebouwd onroerend goed dat zowel het hoofdgebouw als de bijgebouwen omvat (= gebouwen die als 1 geheel beschouwd kunnen worden), met uitzondering van bedrijfsruimten. Een pand kan één of meerdere zelfstandige en/of niet-zelfstandige entiteiten bevatten met of zonder woonfunctie..Referte} bv. optioneel #{Pand.Referte}) en dus nog niet vervangen door VLOK-data.
-
Bij aanmaak van een document vervangt VLOK de invulvelden met de overeenkomende data voor zover als mogelijk:
-
Als er geen data beschikbaar is, verwijdert VLOK het optionele invulveld.
-
Als het invulveld toch zichtbaar blijft in het document wil dit zeggen dat:
-
ofwel het document niet gekoppeld is aan het item waaruit VLOK de data moet halen
-
ofwel dat het niet voorkomt in de bassiset invulvelden en het dus niet kan vervangen worden. Het invulveld zit verkeerdelijk in de sjabloon. Vraag uw toepassingsbeheerder om het te verwijderen.
-
Tip - Als u de formatering aanpast, doe dat dan voor het volledige invulveld. Als u slecht een deel van het invulveld formateert, herkent VLOK het veld niet meer en wordt de data niet vervangen.
-
Bij ondertekening van een document vervangt VLOK het handtekeningveld en de invulvelden van het object ondertekenaar. Zie Digitale ondertekenflow
Zie voor meer info Invulvelden en handtekeningvelden
Placeholder
De bedoeling van de [[placeholder]] is de aandacht vestigen van de gebruiker op bepaalde tekstfragmenten die hij kan wijzigen of verwijderen.
In een sjabloon kunt u de placeholder wijzigen door er dubbel op te klikken. Bij het aanmaken van het document verwijdert VLOK de gele kleur en de dubbele haken. (bv. [[dag, datum]] à [[woensdag 18 april]] à woensdag 18 april).
De toepassingsbeheerder voegt placeholders toe in een sjabloon via ![]()
HTML editor
VLOK gebruikt de CKeditor om html te bewerken. De html editor is een WYSIWYG editor In VLOK is dat slechts ten dele waar omdat html geen pagina instelling heeft en bij het effectief aanmaken van het document VLOK de html converteert naar pdf. Deze conversie kan zorgen dat de lay-out er lichtjes anders uitziet. Klik op Voorbeeld tonen om het document te bekijken na conversie.
Tip - Maximaliseer de editor ![]() om het volledige scherm van uw browser te benutten en de knoppen bovenaan vast te zetten.
om het volledige scherm van uw browser te benutten en de knoppen bovenaan vast te zetten.
Alhoewel de html editor beperkter is dan Word, kunt u op gelijkaardige manier acties uitvoeren zoals:
-
Tekst knippen, kopiëren en plakken
 Als u tekst wil plakken als platte tekst zodat de editor de opmaak overneemt van de paragraaf waarin u plakt gebruikt u ctrl+shift+v.
Als u tekst wil plakken als platte tekst zodat de editor de opmaak overneemt van de paragraaf waarin u plakt gebruikt u ctrl+shift+v. -
Tekst uitlijnen en inspringen

-
Genummerde lijst of opsomming toepassen

-
Linken toevoegen en verwijderen

-
Lettertype aanpassen.

-
Het aantal lettertypes is beperkt tot degene die het minste problemen geven bij het converteren van het html document naar een pdf.
-
Standaard gebruikt VLOK Calibri 11
-
Kleur en achtergrondkleur
-
U kunt wel alle tekst selecteren van een specifiek sjabloon/document en de standaard toepassen. Als je dan nieuwe tekst plakt als platte tekst (via Ctrl+shift+V) wordt het ingestelde lettertype toegepast en het lettertypeveld in het menu toont dan ook hetzelfde lettertype.
-
Als u een meervoudig invulveld gebruikt, zal VLOK omwille van technische redenen de opsomming altijd formateren naar Calibri zelfs als u het invulveld formateert naar een ander lettertype.
Om dit te vermijden moet u de standaard definiëren voor het volledige sjabloon:
-
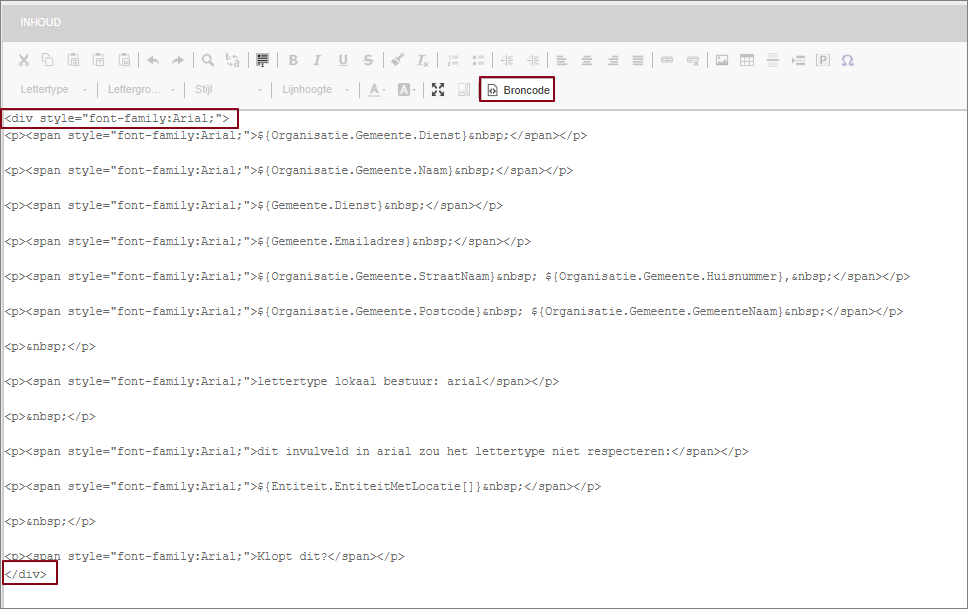
Open de broncode:
-
Voeg een div element toe voor het volledige document dat het lettertype definieert voor uw lokaal bestuur vb. Arial
-
bovenaan voegt u toe: <div style="font-family:Arial;">
-
onderaan </div>
Kopiëren<div style="font-family:Arial;">
vervang Arial door het standaard lettertype van uw organisatie
voeg het sjabloon toe tussen de twee div elementen
</div> -
Om te vermijden dat elke gebruiker deze aanpassing afzonderlijk moet uitvoeren, kan uw toepassingsbeheeder best deze wijziging doorvoeren voor alle sjablonen die een meervoudig invulveld bevatten. Zie Hoe beheer ik sjablonen en pas ze aan aan de huisstijl van mijn organisatie?
-
Tip - Als u de formatering aanpast, doe dat dan voor het volledige invulveld. Als u slechts een deel van het invulveld formateert, herkent VLOK het veld niet meer en wordt de data niet vervangen.
Tip - workaround standaard formatering Als uw lokaal bestuur een andere standaard gebruikt dan Calibri is het niet mogelijk om voor alle sjablonen en documenten die standaard automatisch in te stellen voor uw organisatie.
Volgende workarounds zijn mogelijk:
-
Tabel toevoegen

-
Om bij de conversie de tekst op de juiste plaats te houden, maken we gebruik van een tabel met breedte 100%. Op die manier gebruikt de tabel de volledige breedte van het blad.
-
Via het rechtermuis menu kunt u de tabel, cel, rij en kolommen wijzigen naar wens.
-
U zet cm om naar pixels via de verhouding 1 cm = 37,8 px. Gebruik de eenhedenomrekenmachine voor snelle omzetting.
-
Foto (bv. logo) toevoegen

Tip - Voeg achter elke foto 2 spaties toe om het rechtermuismenu voor het aanpassen van de Afbeeldingseigenschappen weer te geven.
Tip - De html-editor in VLOK bevat een bug waardoor bij het vervangen van een foto de editor enkel het formaat van de nieuwe foto opslaat maar niet de nieuwe foto zelf. Als je de lege, witte foto in het sjabloon van Wonen in Vlaanderen vervangt, lijkt het daarom alsof de foto verdwijnt na opslaan.
Workaround: Verwijder de foto die je wil vervangen en voeg daarna de nieuwe foto toe. Zet een spatie achter de foto om de fotoparameters te kunnen wijzigen via rechtermuisklik.
-
Broncode
-
Via de broncode kunt u de html versie van het sjabloon / document bewerken. Zo kunt u bijvoorbeeld eens u een standaardsjabloon hebt aangemaakt voor uw organisatie, dit eenvoudig kopiëren naar andere sjablonen via de broncode. U hoeft enkel nog de inhoudelijk tekst aan te passen.
Tip - Als u de broncode gebruikt, moet u altijd eerst terug de code zichtbaar maken in de WYSIWYG editor zodat VLOK uw wijzigingen kan opslaan. De editor doet immers een aantal controles op de html die u ingeeft via de broncode.