Hoe beheer ik sjablonen en pas ze aan aan de huisstijl van mijn organisatie?
Wonen in Vlaanderen voorziet voor lokale besturen standaardsjablonen voor de documenttypes die VLOK niet automatisch aanmaakt.
Indien van toepassing zijn de standaardsjablonen opgesplitst naargelang de parameters waarop ze betrekking hebben. De parameters vindt u terug in de naam van het sjabloon. vb. DT026 hoorplicht en kennisgeving heeft oa volgende sjablonen: LB - niet OO - aan bewoner - manueel en LB - OO - aan eigenaar en HZR houder(s) zakelijk recht. Volgende rollen beschouwt VLOK als een houder zakelijk recht: volle eigenaar, vruchtgebruiker, opstalhouder, erfpachter. - met handtekeningveld
-
LB geeft aan dat het een sjabloon betreft voor lokale besturen
-
Documenten voor bewoners koppelt u in principe slechts aan één entiteit Een entiteit is een deel van een pand. Er zijn 3 entiteitstypes: niet-woonfunctie (NWF), een niet-zelfstandige woning (NZW) en een zelfstandige woning (ZW). Zie voor uitgebreide definitie' Hoe voeg ik een nieuwe entiteit toe?'
-
Documenten voor houders zakelijk recht houder(s) zakelijk recht. Volgende rollen beschouwt VLOK als een houder zakelijk recht: volle eigenaar, vruchtgebruiker, opstalhouder, erfpachter. (HZR) kunt u in principe koppelen aan één of meerdere entiteiten/deeldprocedures. Indien meerdere entiteiten/deelprocedure zorg dan dat de data die VLOK zal invullen in het document hetzelfde is voor alle aan te maken documenten. VLOK zal bij meervoudige koppeling individuele invulvelden immers altijd invullen met data uit het eerste gekoppelde object.
Maak daarom bijvoorbeeld aparte documenten aan voor OO en niet OO documenten of als de einddatum hoorplicht zou verschillen. -
U vindt zowel sjablonen voor de manuele ondertekenflow als voor de digitale flow (met handtekeningveld).
De toepassingsbeheerder (keuringsinstelling) kan geen sjblonen beheren.
Elke toepassingsbeheerder (gemeente) kan voor zijn lokaal bestuur voor deze manueel aan te maken documenten:
-
De sjablonen aanpassen aan de huisstijl
-
Afstemmen op de ondertekenflow van de organisatie door de correcte handtekeningvelden (digitale flow) of placeholders (manuele flow) toe te voegen.
-
Zichtbaarheid sjablonen bepalen. Welke sjablonen kunnen de gebruikers uiteindelijk selecteren bij het aanmaken van een nieuw document.
Als u veel sjablonen beheert (vb. voor een IGS) kunt u best de sjablonenlijst van een specifiek documenttype openen in tab 1 en de sjablonen zelf openen in een nieuwe tab 2 (ctrl+klik) zodat de filtering (via zoekveld), sortering en het aantal resultaten van uw lijst behouden blijft.
Als toepassingsbeheerder vindt u een overzicht van alle sjablonen in het rapport Documentenmodule - sjablonen toepassingsbeheerder LB. Meer info Rapporten bekijken
U kunt bovenstaande taken uitvoeren als volgt:
Webinar toepassingsbeheerders (april 2022)
Onderstaande wordt toegelicht in volgend webinar:
Hoe maak ik een voorbeeldsjabloon aan op basis van mijn huisstijl?
U hoeft slechts één keer een voorbeeldsjabloon te maken op basis van uw huisstijl. U kunt de structuur en lay-out vervolgens kopiëren naar alle andere sjablonen. U past het sjabloon aan in de html editor en kunt een voorbeeld (omzetting naar pdf) bekijken via ‘Voorbeeld tonen’ in De weergave in de html editor en het voorbeeld komt niet altijd overeen. Baseer u op het voorbeeld voor de definitieve versie van het sjabloon.
De editor laat spijtig genoeg niet toe om afstand in cm in te geven. U zet cm om naar pixels via de verhouding 1 cm = 37,8 px. Gebruik de eenhedenomrekenmachine voor snelle omzetting.
Merk op dat de afdrukinstellingen van uw pdf applicatie en printer de marges nog kan wijzigen. Druk daarom af op "Ware grootte" ipv aan te passen aan de pagina.
Klik op Sjablonen beheren in het hoofdmenu ![]()
Selecteer het documenttype (DT). Zie Welke documenten zijn er allemaal en waar kan ik ze aanmaken en/of opladen (configuratie documentenmodule)?
-
U kunt DT’s snel terugvinden via de filter rechts boven de tabel waar u kan zoeken op de naam van het DT.
-
Als u op de itempagina bent van een documenttype, kunt u snel terug navigeren naar het overzicht via het icoon naast de titel.
-
Als u extra documenttypes wenst of feedback heeft op bestaande sjablonen, vraagt u dit aan via het contactformulier.
-
U beheert de sjablonen via de tab sjablonen. Klik op het sjabloon om het via te bewerken, te verwijderen of te kopiëren.


Klik op Sjabloon toevoegen via
-
Geef een aantal parameters op:
-
Geef het de gewenste naam bv. Gemeente xyz - voorbeeldsjabloon.
-
Geef aan of en waar u de paginanummers verkiest.
-
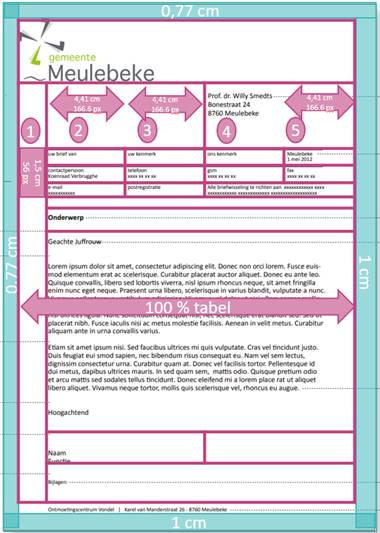
Structuur - marges
-
Marges = volledige witruimte rond het document.
-
Stel de marges in via Sjabloon marges in Als u niets invult, gebruikt VLOK de volgende standaardmarges (in cm)
-
Structuur - koptekst, inhoud en voettekst
-
Gebruik de koptekst en voettekst voor inhoud die u op alle pagina’s eenvormig wilt weergeven.
-
Het is niet mogelijk om de eerste pagina te laten verschillen van de volgpagina’s
-
De voettekst heeft ook altijd dezelfde hoogte.
-
Structuur - tabellen
-
Bepaal op voorhand het aantal kolommen op basis van de structuur van uw huisstijl
-
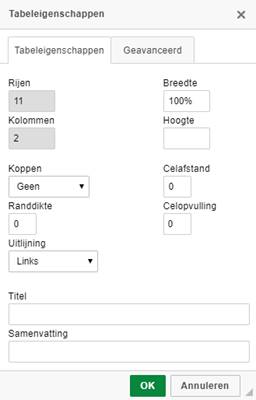
Tabeleigenschappen via rechtermuisknop:
-
Zet de tabel breedte altijd op 100% zodat de tabel de volledige breedte inneemt van het niveau hoger. Voor tabel 1 is dit de ruimte tussen linker en rechtermarge.
-
Randdikte = 0 cm zodat de tabel niet zichtbaar is in uw uiteindelijke document
-
Celafstand en opvulling is 0 zodat u exact de tekst op de juiste plaats krijgt via de breedte en hoogte van kolommen en rijen
-
Breedte kolommen:
-
Als alle kolommen van de tabel even breed zijn, zet u de breedte in %.
-
Indien de breedte van de kolommen verschilt zet u de breedte in px (pixels). U zet cm om naar pixels via de verhouding 1 cm = 37,8 px. Gebruik de eenhedenomrekenmachine voor snelle omzetting.
-
Als de breedte gedeeltelijk in px moet en gedeeltelijk in % voor kolommen met dezelfde breedte, voegt u een tweede tabel toe in de eerste tabel die u afzonderlijk kan configureren.
-
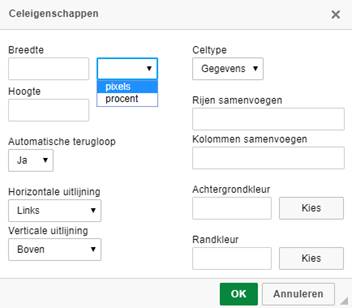
U stelt de breedte van een kolom in door alle cellen van de kolom te selecteren en dan via rechtermuis de celeigenschappen aan te passen.
-
Weergave breedte kolom is niet altijd correct in editor, wel correct in voorbeeld (lengte woord > dan breedte kolom)
-
-
Hoogte rijen:
-
Stel de minimale hoogte in via celeigenschappen in pixels
-
De hoeveelheid tekst bepaalt automatisch de hoogte van de rij
-
-
Celeigenschappen:
-
Breedte in pixels of procent zoals hierboven uitgelegd
-
Links en boven uitlijnen
-
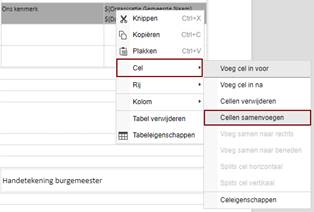
Cellen samenvoegen:
-
Selecteer de samen te voegen cellen
-
Rechtermuis > Cel > Cellen samenvoegen
-
-
Voeg een foto (bv. logo) toe via

Tip - Voeg achter elke foto een spatie toe om het rechtermuismenu voor het aanpassen van de Afbeeldingseigenschappen weer te geven. Via deze eigenschappen kunt u het formaat aanpassen.
Tip - De html-editor in VLOK bevat een bug waardoor bij het vervangen van een foto de editor enkel het formaat van de nieuwe foto opslaat maar niet de nieuwe foto zelf. Als je de lege, witte foto in het sjabloon van Wonen in Vlaanderen vervangt, lijkt het daarom alsof de foto verdwijnt na opslaan.
Workaround: Verwijder de foto die je wil vervangen en voeg daarna de nieuwe foto toe. Zet een spatie achter de foto om de fotoparameters te kunnen wijzigen via rechtermuisklik.
-
Voeg invulvelden, handtekeningvelden en placeholders toe
-
Invulvelden en handtekeningvelden:
-
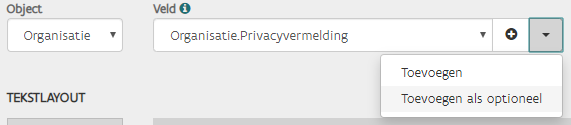
Zet de cursor waar u het veld wil toevoegen. Selecteer bovenaan het object en het veld en klik op + om het veld toe te voegen.
-
Naast een standaardinvulveld ${standaardinvulveld} kunt u vanaf de release van augustus 2019 ook optionele invulvelden bv #{optioneel invulveld} gebruiken in uw sjablonen.
Als de te vervangen waarde leeg is, vervangt VLOK de standaardinvulvelden niet. Het standaardinvulveld blijft daardoor zichtbaar in het aangemaakte document op basis van het sjabloon. De optionele invulvelden vervangt VLOK wel door de lege waarde zodat het invulveld niet langer zichtbaar is in het aangemaakte document. Enkel indien in de configuratie het optionele invulveld niet gekoppeld is aan het documenttype of indien VLOK geen veld vindt waaruit het de waarde kan ophalen, zal ook het optionele invulveld zichtbaar zijn in het document.
Als u een invulveld toevoegt aan een sjabloon kunt u kiezen via de pijl naast de + om het toe te voegen als standaard of optioneel. U kunt bestaande standaardinvulvelden in sjablonen eenvoudig omzetten naar optionele door het $ te vervangen door een #.

-
-
U kunt wel alle tekst selecteren van een specifiek sjabloon/document en de standaard toepassen. Als je dan nieuwe tekst plakt als platte tekst (via Ctrl+shift+V) wordt het ingestelde lettertype toegepast en het lettertypeveld in het menu toont dan ook hetzelfde lettertype.
-
Als u een meervoudig invulveld gebruikt, zal VLOK omwille van technische redenen de opsomming altijd formateren naar Calibri zelfs als u het invulveld formateert naar een ander lettertype.
Om dit te vermijden moet u de standaard definiëren voor het volledige sjabloon:
-
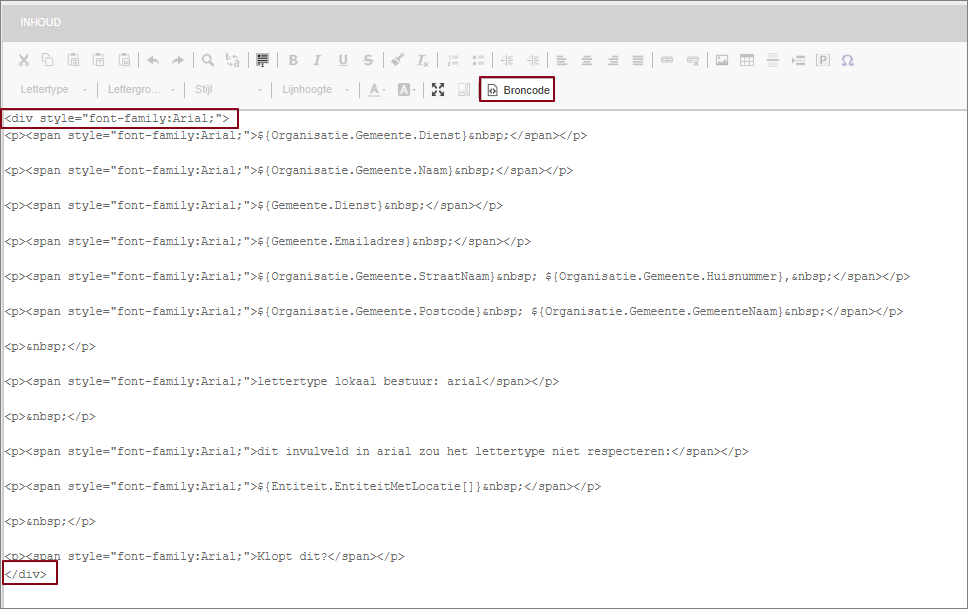
Open de broncode:
-
Voeg een div element toe voor het volledige document dat het lettertype definieert voor uw lokaal bestuur vb. Arial
-
bovenaan voegt u toe: <div style="font-family:Arial;">
-
onderaan </div>
Kopiëren<div style="font-family:Arial;">
vervang Arial door het standaard lettertype van uw organisatie
voeg het sjabloon toe tussen de twee div elementen
</div> -
Om te vermijden dat elke gebruiker deze aanpassing afzonderlijk moet uitvoeren, kan uw toepassingsbeheeder best deze wijziging doorvoeren voor alle sjablonen die een meervoudig invulveld bevatten. Zie Hoe beheer ik sjablonen en pas ze aan aan de huisstijl van mijn organisatie?
-
-
Placeholders digitale ondertekening (manuele ondertekenflow)
Zie Placeholders digitale ondertekening voor externe ondertekenapplicaties
-
De toepassingsbeheerder (gemeente) kan volgende invulvelden toevoegen aan de sjablonen:
-
${Organisatie.PlaceholderHandtekeningAlgemeenDirecteur}
-
${Organisatie.PlaceholderHandtekeningBurgemeester}
Zie Hoe beheer ik sjablonen en pas ze aan aan de huisstijl van mijn organisatie?
-
-
Hij kan ze onzichtbaar maken op twee manieren:
-
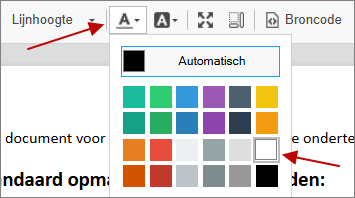
Witte tekst (gemakkelijk, maar enkel onzichtbaar op wit papier)
-
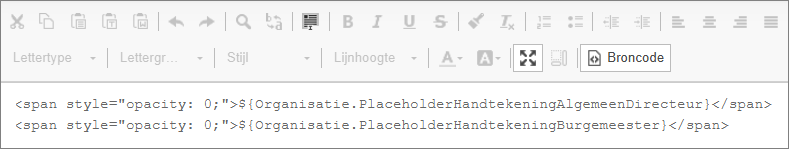
Doorzichtige opmaak via het toevoegen van volgende style in de broncode. Dit is moeilijker maar is ook onzichtbaar op gekleurd papier.
Kopiëren<span style="opacity: 0;">${Organisatie.PlaceholderHandtekeningAlgemeenDirecteur}</span>
<span style="opacity: 0;">${Organisatie.PlaceholderHandtekeningBurgemeester}</span>
-
-
-
Placeholder
- U voegt placeholders toe in een sjabloon via

- De bedoeling van de [[placeholder]] is de aandacht vestigen van de gebruiker op bepaalde tekstfragmenten die hij kan wijzigen of verwijderen.
- In een sjabloon kunt u de placeholder wijzigen door er dubbel op te klikken. Bij het aanmaken van het document verwijdert VLOK de gele kleur en de dubbele haken. (bv. [[dag, datum]] à [[woensdag 18 april]] à woensdag 18 april).
- U voegt placeholders toe in een sjabloon via
-
Tip - Tekst samenhouden vb. met vriendelijke groet, naam + handtekening kan via volgende workaround:
In CKeditor heb je de mogelijkheid om zelf de html aan te passenvia brondcode. Concreet zet u alles wat samenhoort in eenzelfde div element en geeft u volgende styling op:
Kopiëren<div style=”page-break-inside: avoid;”> … </div> -
Sla op via en bekijk het resultaat via Voorbeeld tonen in Het voorbeeld gebruikt dummy data om een idee te geven hoe het document er zal uitzien als VLOK de invulvelden vervangt bij aanmaak van een document.
Tip - De correcte marges zijn enkel zichtbaar in het voorbeeld van het sjabloon en niet in de html editor zelf.
Het doel van tabellen is de tekst op de juiste plaats in het document weer te geven.
De tabellen werken anders dan in Word. Vermijd frustratie door volgende principes en uitganspunten te volgen.
Tip - De samengevoegde cel neemt de breedte over van een oude cel. Verwijder ALTIJD de breedte van de samengevoegde cel om problemen te voorkomen.
Tip - Als u de formatering aanpast, doe dat dan voor het volledige invulveld. Als u slecht een deel van het invulveld formateert, herkent VLOK het veld niet meer en wordt de data niet vervangen.
Tip - workaround standaard formatering Als uw lokaal bestuur een andere standaard gebruikt dan Calibri is het niet mogelijk om voor alle sjablonen en documenten die standaard automatisch in te stellen voor uw organisatie.
Volgende workarounds zijn mogelijk:
Tip - de spatie die VLOK toevoegt na een invulveld is geen echte spatie waardoor VLOK meerdere invulvelden beschouwt als een groot woord en de structuur van tabel uitgerokken wordt. à oplossing is een echte spatie toevoegen
Tip - Zie voor achtergrondinfo over Invulvelden
Automatische versus manueel aan te maken documenten
Aanmaken van documenten is mogelijk op drie manieren:
-
VLOK maakt voor deze documenttypes automatisch documenten aan als u een actie uitvoert via .
-
Ze bevatten veel logica omwille van de complexiteit. Daarom is het niet mogelijk om aangepaste sjablonen aan te maken.
-
Sommige van deze documenten kunt u niet wijzigen omdat de vorm en inhoud door de regelgeving is vastgelegd.
-
Indien deze documenten ondertekend worden door iemand anders (zoals gewestelijk ambtenaar, burgemeester of algemeen directeur) dan uzelf die ze aanmaakt, geeft u ze ter ondertekening via een actie in
-
Voor de andere documenttypes kunt u zelf documenten aanmaken via Document maken in
-
Ze bevatten geen logica en daarom kan elke organisatie zelf sjablonen voorzien aangepast aan de eigen huisstijl.
-
U kunt de documenten wijzigen tot aan de ondertekening.
-
Als u zelf niet tekent, geeft u ze ter digitale ondertekening via een actie in
-
Een beperkt aantal documenttypes kunt u aanmaken zowel automatisch via een actie in VLOK als manueel via een actie in de documentmodule.
-
De bedoeling is dat u de automatisch aangemaakte documenten opnieuw kan genereren via de documentmodule als u achteraf nog iets wijzigt aan de meta-data.
-
Voor deze documenten zijn ook geen aangepaste sjablonen mogelijk.
Zie de specifieke handleiding over de verschillende acties waar deze documenten worden aangemaakt.
Voor verschillende parameters kan uw toepassingsbeheerder verschillende sjablonen voorzien (bv. DT008 melding datum onderzoek heeft verschillende sjablonen voor de verschillende types onderzoek (CA Wie een woning in Vlaanderen verhuurt, moet ervoor zorgen dat deze volledig in orde is en voldoet aan bepaalde normen. Het conformiteitsattest (CA) is een officieel document dat de gemeente aflevert en dat aantoont dat uw woning aan de woningkwaliteitsnormen voldoet. In sommige gevallen kan ook Wonen in Vlaanderen een conformiteitsattest afleveren. Om na te gaan of een woning conform, veilig en gezond is, voert een woningcontroleur van de gemeente of van Wonen in Vlaanderen een conformiteitsonderzoek uit. Hij controleert de woning aan de hand van een technisch verslag.De woning krijgt een conformiteitsattest als ze niet ongeschikt of onbewoonbaar is en voldoende rookmelders heeft. of OO) en de verschillende soorten bestemmelingen (bewoner of houder zakelijk recht).
Wat is het verschil tussen een toepassingsbeheerder (VLOK) en een lokale beheerder (toegangsbeheer)?
De lokale beheerder van de gemeente kent het VLOK-gebruiksrecht toe aan een persoon via de applicatie toegangsbeheer. Hij of zij is dus niet noodzakelijk zelf een VLOK-gebruiker.
De toepassingsbeheerder (VLOK) is een rol die een VLOK-gebruiker kan krijgen en wordt dus toegekend door de lokale beheerder.
De toepassingsbeheerder beheert de organisatieparameters voor zijn organisatie (bv. het adres en contactgegevens van de dienst wonen) en past de sjablonen voor VLOK-documenten aan aan de eigen huisstijl.
Hoe bekijk ik de configuratie van een documenttype?
U kunt de configuratie van het documenttype bekijken via de verschillende tabs:
-
Detail: maximale bestandsgrootte, geldigheidsstatus, of gemeenten al dan niet sjablonen kunnen aanmaken.
-
Rechten: Welke rol mag op welke plaats documenten Maken of Opladen. Wie documenten mag maken mag ze ook ondertekenen.
-
Bestemmelingen/Afzenders: Welke bestemmelingen / Afzenders?
-
HZR: Volgende rollen van betrokkenen op het goed (Volle eigenaar, Vruchtgebruiker, Opstalhouder, Erfpachter)
-
Bewoner: Bewoner rol van betrokkene op het goed
-
Verhuurder: Verhuurder rol van betrokkene op het goed
-
Verzoeker: Verzoeker rol op de procedure
-
Indiener beroep: Indiener van het beroep in de procedure
-
Gemeente: Gemeente van het goed
-
Invulvelden / Handtekeningvelden:
-
Handtekening auteur
-
Handtekening burgemeester
-
Handtekening algemeen directeur
-
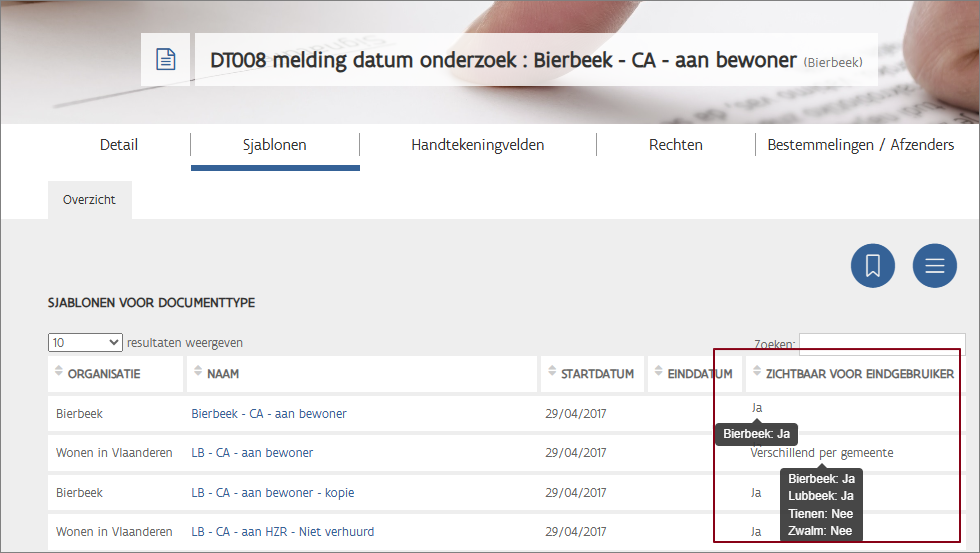
Sjablonen: Hier ziet u een overzicht van alle standaardsjablonen die Wonen in Vlaanderen voorziet (organisatie = Wonen in Vlaanderen) en de sjablonen die u zelf hebt gemaakt (organisatie = uw lokaal bestuur). U ziet ook welke sjablonen zichtbaar zijn voor uw eindgebruikers.
In principe zijn alle invulvelden voorzien die u op dit document kunt gebruiken.
Standaard voorzien we voor documenten van de lokale besturen drie handtekeningvelden:
Welke en hoeveel sjablonen en handtekeningvelden moet ik voorzien?
Het aantal is afhankelijk van het aantal verschillende parameters en de manier van ondertekenen binnen uw lokaal bestuur:
-
DT008 melding datum onderzoek heeft bijvoorbeeld verschillende sjablonen voor de verschillende types onderzoek (CA of OO) en de verschillende soorten bestemmelingen (bewoner of houder zakelijk recht).
-
U bepaalt zelf wie welk document moet tekenen. Per sjabloon kunt u geen, één of meerdere handtekeningvelden toevoegen afhankelijk van wie op welke manier zal tekenen.
-
Indien degene die het document aanmaakt, zelf ook tekent gebruikt u enkel Handtekening auteur
-
Indien de burgemeester / algemeen directeur digitaal ondertekenen in VLOK gebruikt u zowel Handtekening burgemeester als Handtekening algemeen directeur
-
Als beiden mogelijk zijn voorziet u meerdere sjablonen.
Waar haalt VLOK de gegevens om de invulvelden te vervangen?
Elke invulveld behoort tot een specifiek data-object. Zie voor alle data-objecten Invulvelden en handtekeningvelden
De invulvelden komen bijvoorbeeld van deze plaatsen in VLOK
-
Gebruikergegevens komen uit Mijn account. Zie Mijn account beheren
-
Organisatie gegevens komen uit Mijn organisatie. Zie Mijn organisatie beheren
-
Bestemmelinggegevens komen uit de het domicilie en/of correspondentieadres van de persoon. Zie Personen en adressen / documenten
-
Het adres en referte van het pand Elk bebouwd onroerend goed dat zowel het hoofdgebouw als de bijgebouwen omvat (= gebouwen die als 1 geheel beschouwd kunnen worden), met uitzondering van bedrijfsruimten. Een pand kan één of meerdere zelfstandige en/of niet-zelfstandige entiteiten bevatten met of zonder woonfunctie. en de entiteit komen uit de goederen.
-
…
Hoe kopieer ik een sjabloon binnen hetzelfde documenttype?
U kunt een sjabloon kopiëren en aanpassen.
-
Klik op de naam van het te kopiëren sjabloon om het te openen. De naam van de sjablonen aangemaakt door Wonen in Vlaanderen voor lokale besturen starten met LB.
-
Klik op Sjabloon kopiëren via
-
Als u toepassingsbeheerder bent voor slechts 1 gemeente, bevestig u met Ja. VLOK kopieert het sjabloon voor de specifieke gemeente.

-
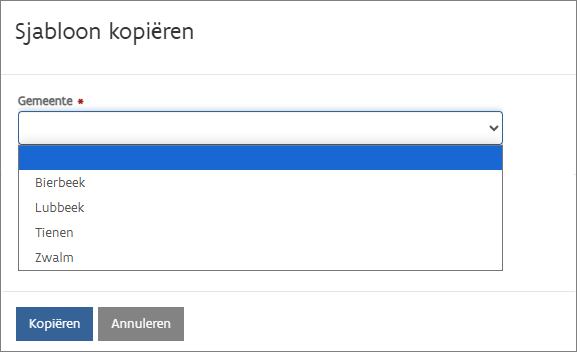
Als u toepassingsbeheerder bent voor meerdere gemeenten, selecteert u de gemeente waarvoor u het sjabloon wenst te kopiëren klik op Kopiëren en bevestig vervolgens via Ja


-
-
Na het kopiëren opent het nieuwe sjabloon zodat u het kunt aanpassen naar wens.
Hoe kopieer ik de structuur van een bestaand sjabloon naar een nieuw via de broncode?
Via de broncode kunt u de html versie van het sjabloon / document bewerken. Zo kunt u bijvoorbeeld eens u een standaardsjabloon hebt aangemaakt voor uw organisatie, dit eenvoudig kopiëren naar andere sjablonen via de broncode. U hoeft enkel nog de inhoudelijk tekst aan te passen.
Tip - Als u de broncode gebruikt, moet u altijd eerst terug de code zichtbaar maken in de WYSIWYG editor zodat VLOK uw wijzigingen kan opslaan. De editor doet immers een aantal controles op de html die u ingeeft via de broncode.
Hoe verwijder ik een sjabloon?
Klik van op het detail van het sjabloon op Sjabloon verwijderen via en bevestig met Ja.
Een sjabloon kan niet worden verwijderd als er reeds een document op gebaseerd is. In dat geval kunt u het onzichtbaar maken voor uw eindgebruiker.
Hoe beheer ik de zichtbaarheid van sjablonen voor mijn eindgebruikers?
U kunt aangeven of uw eindgebruiker een sjabloon al dan niet kan gebruiken bij het aanmaken van documenten door de zichtbaarheid te wijzigen.
-
Klik op de naam om het sjabloon om het te openen.
-
U kunt de zichtbaarheid aan of afzetten via Zichtbaarheid sjabloon wijzigen via . Standaard zijn nieuw aangemaakte sjablonen zichtbaar voor uw eindgebruiker.

-
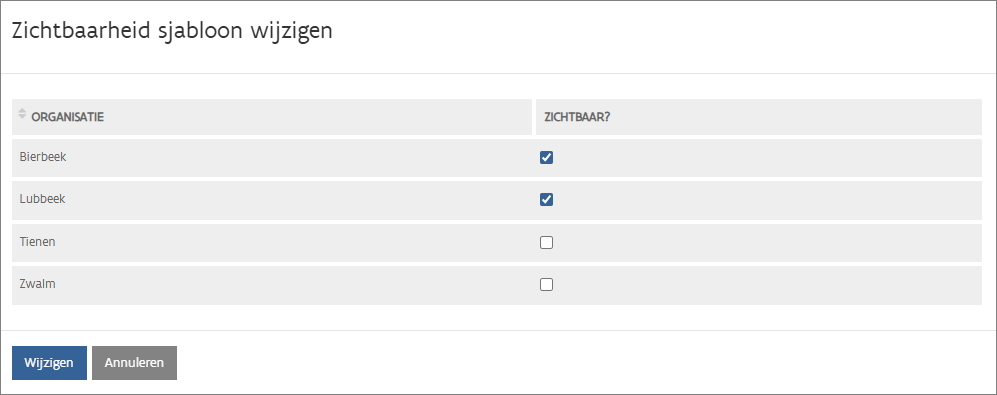
Vink aan / af of het sjabloon al dan niet zichtbaar moet zijn voor een specifieke gemeente en klik op Wijzigen.
-
De zichtbaarheid van standaardsjablonen aangemaakt door Wonen in Vlaanderen voor gemeenten kunt u wijzigen voor alle gemeenten waar u toepassingsbeheerder bent. De naam van de sjablonen aangemaakt door Wonen in Vlaanderen voor lokale besturen starten met LB.

-
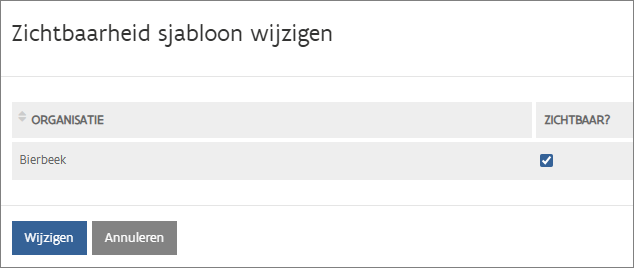
De zichtbaarheid van sjablonen aangemaakt door een gemeente, kunt u enkel wijzigen voor die specifieke gemeente, ook al bent u toepassingsbeheerder voor andere gemeenten.

Als u een sjabloon wilt gebruiken in een andere gemeente, kunt u het kopiëren. Zie Hoe kopieer ik een sjabloon binnen hetzelfde documenttype?
-
-
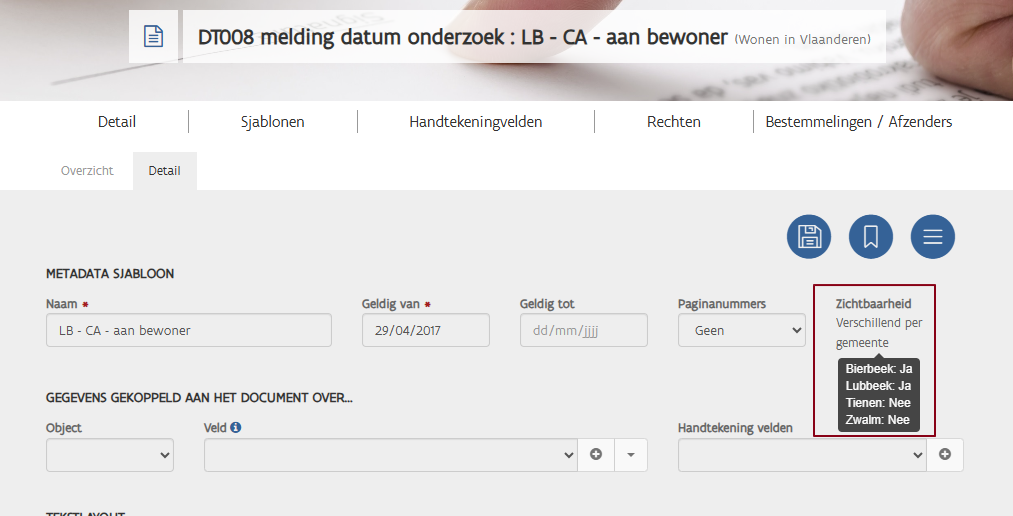
U kunt de zichtbaarheid van het sjabloon achterhalen door een hover-over:
De zichtbaarheid is:
-
Ja: indien zichtbaar voor alle gemeenten waar u toepassingsbeheerder voor bent.
-
Nee: indien niet zichtbaar voor alle gemeenten waar u toepassingsbeheerder voor bent.
-
Verschillend per gemeente: indien de zichtbaarheid verschilt tussen de gemeenten waar u toepassingsbeheerder voor bent
-